[CSS] Position
1. Position
→position은 요소들을 어떻게 배치할지 정하는 속성
- static(기본값으로 요소를 나열한 순서대로 배치)
- relative(원래 요소가 배치되는 위치를 기준으로 상대적 위치를 지정한다.)
- absolute(특정한 상황에서 가장 가까운 부모 또는 조상 요소를 기준으로 절대적으로 위치 지정)
- fixed(브라우저 화면을 기준으로 요소 배치)
- sticky(설정된 위치 전까지는 static, 그 이후부터는 fixed처럼 행동하는 속성)
2. relative
position: relative; 만으로는 아무런 변화 없다.
top,left,bottom, right 값을 추가적으로 설정하게 되면
원래 그 요소가 있어야 할 자리를 기준으로 위치가 이동하게 된다.
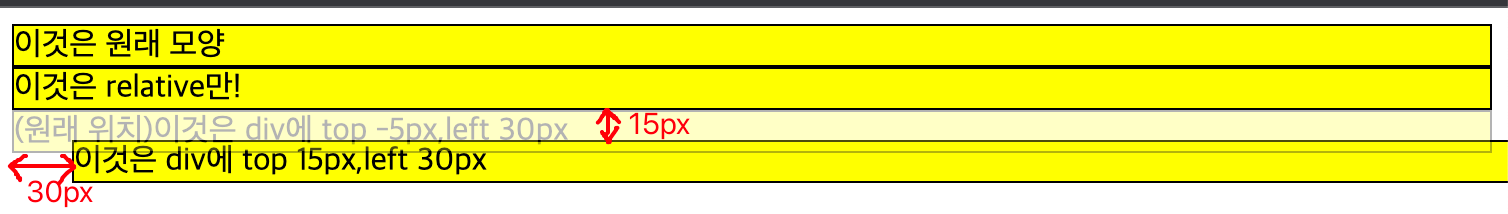
Ex.)
<html><head><style>
div{
background-color:yellow;
border:1px solid black;
}
#b{
position:relative;
}
#c{
position:relative;
top:15px;
left:30px;
}
</style></head><body><div id="a">
이것은 원래 모양
</div>
<div id="b">
이것은 relative만!
</div>
<div id="c">
이것은 div에 top 15px,left 30px
</div>
</body></html>
3. absolute
position: absolute; 는
부모 중에 position이 relative, fixed, absolute 하나라도 있으면
그 부모에 대해 절대적으로 움직이게 된다.
따라서 absolute를 쓸 경우, 기준이 될 부모에게 position: relative; 를 부여.
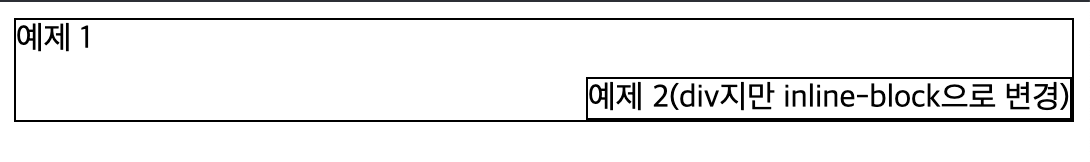
Ex.
예제2가 부모인 예제1에 따라 위치 변경
<html><head>
<style>
div{
border:1px solid black;
}
#b{
position:relative;
height:50px;
}
#c{
position:absolute;
right:0;
bottom:0;
}
</style>
</head>
<body>
<div id="b">
예제 1
<div id="c">
예제 2(div지만 inline-block으로 변경)
</div>
</div>
</body>
</html>
cf. position:absolute / position:fixed를 할 경우에는 요소의 특성이 inline-block으로 변하게 된다.
4. fixed
position: fixed는 뷰포트(브라우저에서 페이지가 보이는 영역)를 기준으로 위치를 정할 때 사용
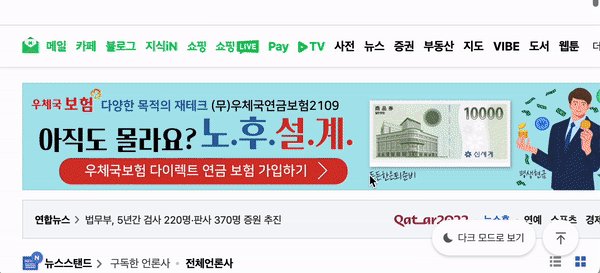
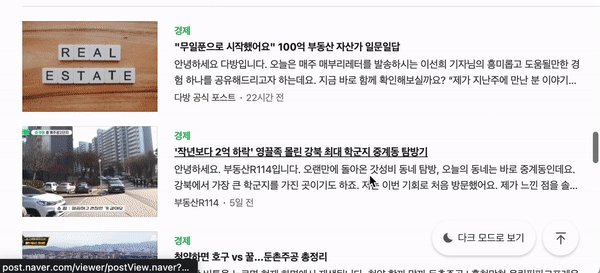
Ex.
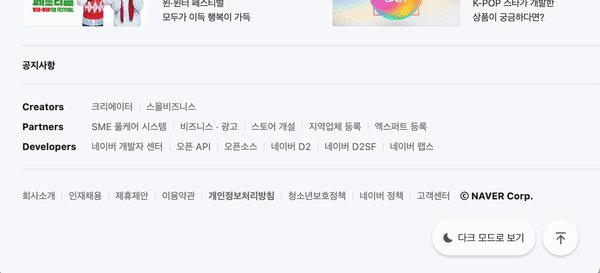
네이버 사이트에 접속하면
오른쪽 아래에
1.다크모드로 보기
2.↑
가 스크롤을 내려도 고정되어있는 것을 알 수 있다.

특히 '다크 모드로 보기'의 CSS를 살펴보면
.btn_theme {
position: fixed;
right: 78px;
bottom: 19px;
display: inline-block;
width: 136px;
height: 53px;
background-position: -270px -110px;
background-repeat: no-repeat;
vertical-align: top;
cursor: pointer;
z-index: 100;
}1. position:fixed;
2. rigth:78px 로 오른쪽에서 78px 떨어져있으며
3. bottom:19px 로 웹페이지 바닥에서 19px 떨어져있는 것을 알 수 있다.
5. sticky
설정된 위치 전까지는 static, 그 이후부터는 fixed처럼 행동하는 속성
Ex.
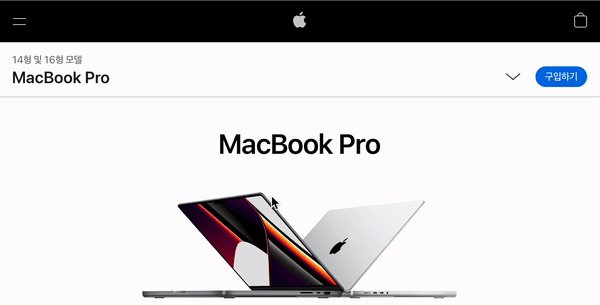
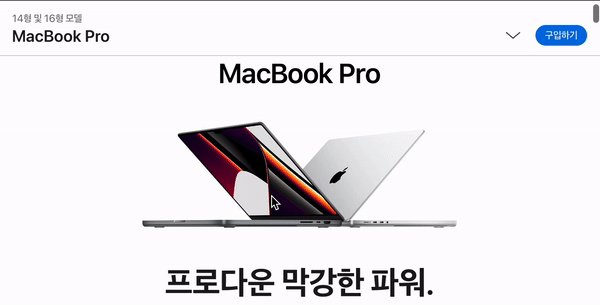
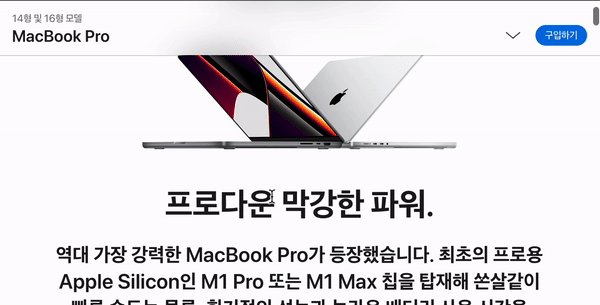
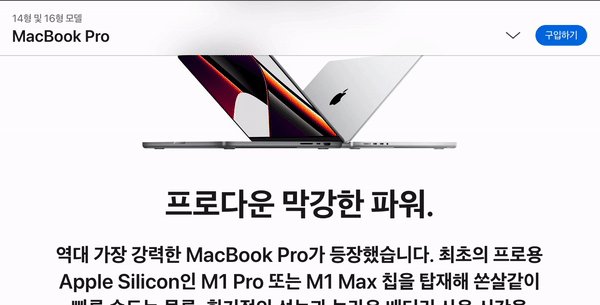
Apple-Macbook Pro 사이트의 예시

아래 사이트에서 위의 nav요소가
position:sticky가 적용되어있다.

위의 애플로고가 사라질 때 까지는 static으로 존재하다가
로고가 사라진 뒤에는 fixed처럼 행동하는 것을 알 수 있다.
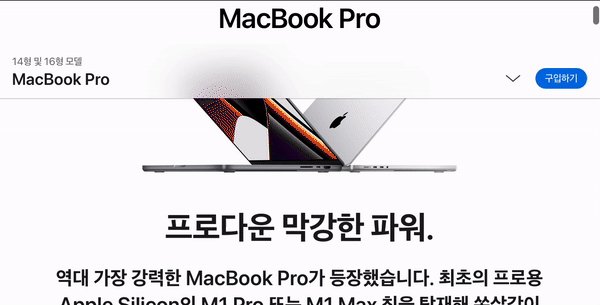
(cf. sticky는 top,right,left,bottom 속성이 필수이다.)
(cf. 위의 사이트에는 top이 0으로 되어있는데 50px로 변경해보면 아래와 같다.

[CSS] display: flex
레이아웃을 배치할 때 사용하는 property로 가로 정렬할 때 사용하면 아주 유용하다.
1.부모 요소에 display flex 설정(부모가 flex container로 역할)
2.자식요소들은 flex item로 역할(가로로 정렬될 때 inline요소처럼 width를 가지게 됨)
추가 설정 특성
1. flex-direction(가로로 정렬, 세로로 정렬 설정)
2.flex-wrap(한줄에 정렬이 안 될 때 줄바꿈 설정)
3.flex-flow(1번과 2번 동시에 설정)
4.justify-content(기본 메인(가로)축에 대한 방향 정렬<왼쪽 정렬, 가운데 정렬,오른쪽 정렬......>)
5.align-items(메인 축에 대한 수직 축 방향 정렬<위쪽 정렬, 아래쪽 정렬, 가운데 정렬,......>)
6.align-content(flex-wrap:wrap 상태에서 줄바꿈이 되어있을 때 메인 축에 대한 수직 축 방향 정렬)
7.align-self(한 아이템에 대해 메인축에 대한 수직축 정렬)
8.order(아이템들의 배치 순서 결정)
9.z-index(z축 정렬로 숫자가 클수록 위로 올라온다.)
.
.
.
(*이런 내용들이 정말 잘 정리되어있는 사이트를 찾았다.
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
)
[CSS] Float
1. float
float은 이미지 주변에 텍스트를 감싸기 위해 만들어진 property.
(레이아웃 용으로도 많이 사용된다.)

float 속성으로
inherit-부모 요소의 float 속성 상속
left- 좌측으로 floating 시킴
right- 우측으로 floating 시킴
none- floating 시키지 않음
가운데 하나를 값으로 줄 수 있다.
(아래와 같이 레이아웃 정렬도 가능하다.)
<html>
<head>
<style>
*{
box-sizing:border-box;
}
.a{ height: 300px }
.b .left{
float: left;
width: 50px;
height: 300px;
border: 2px solid red;
background-color: #ffe7d5;
}
.b .menu{
float: left;
width: 250px;
height: 300px;
}
.b .menu .up{
height: 250px;
border: 2px solid blue;
background-color: #e2e9ff;
}
.b .menu .down{
height: 50px;
border: 2px solid purple;
background-color: #ffddff;
}
</style>
</head>
<body>
<div class="a">
<div class="b">
<div class="left">left</div>
<div class="menu">
<div class="up">up</div>
<div class="down">down</div>
</div>
</div>
</div>
</body>
</html>'프로그래밍 언어 > HTML&CSS(Programming Language X)' 카테고리의 다른 글
| [HTML&CSS Basic]<display:flex>Flexbox Froggy Level 24 Solution! (1) | 2022.12.08 |
|---|---|
| [HTML&CSS Basic] 10. List / Table / Input /button (0) | 2022.11.16 |
| [HTML&CSS Basic] 9. display: Block / Inline /Inline-Block (1) | 2022.11.16 |
| [HTML&CSS Basic] 8. Semantic Web & Semantic Tag (1) | 2022.11.16 |
| [HTML&CSS Basic] 7. Image(img, background-image) (1) | 2022.11.15 |