[Flexbox Froggy Level 24 Solution!]<English>
(Korean is at the bottom)

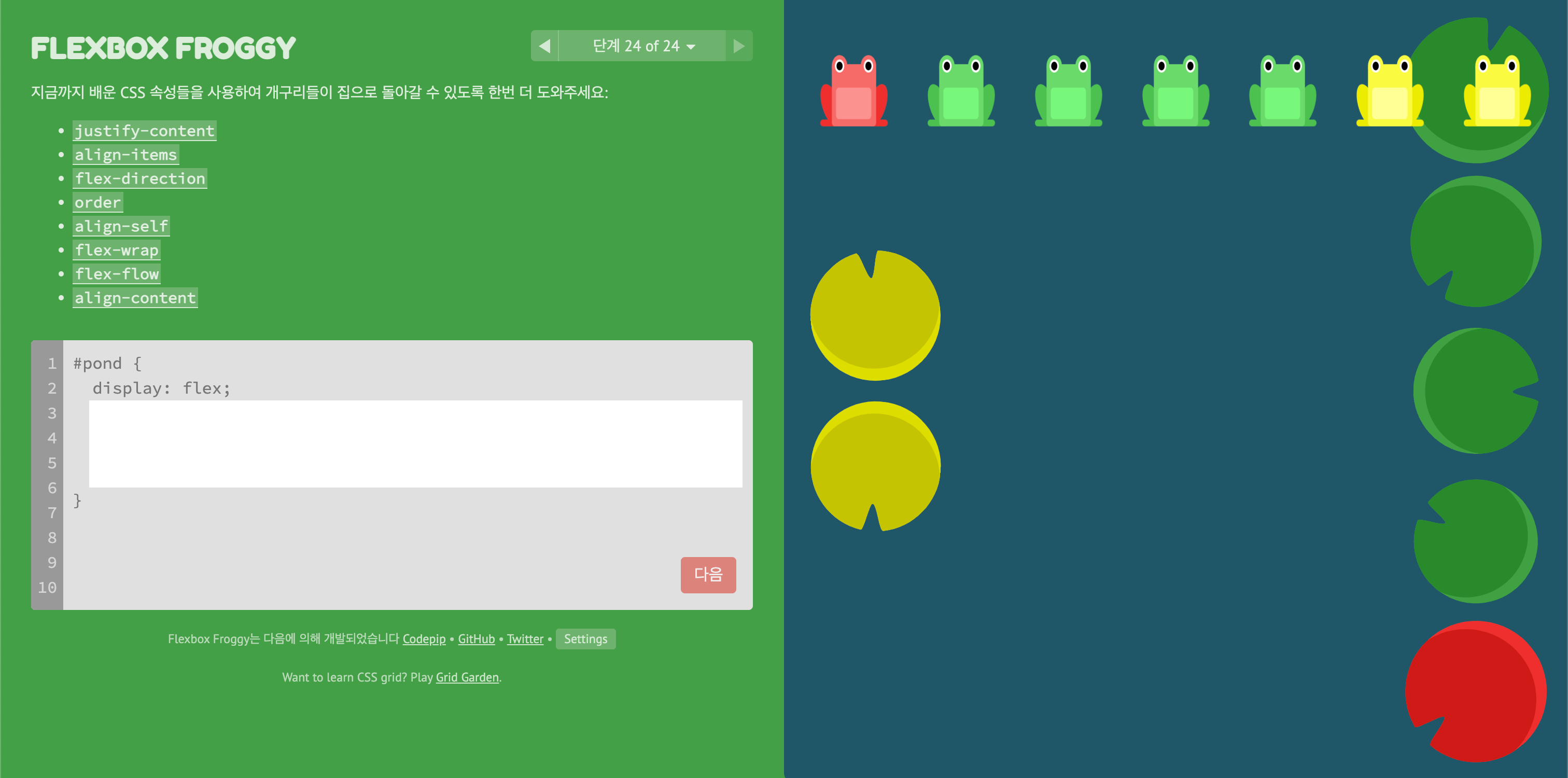
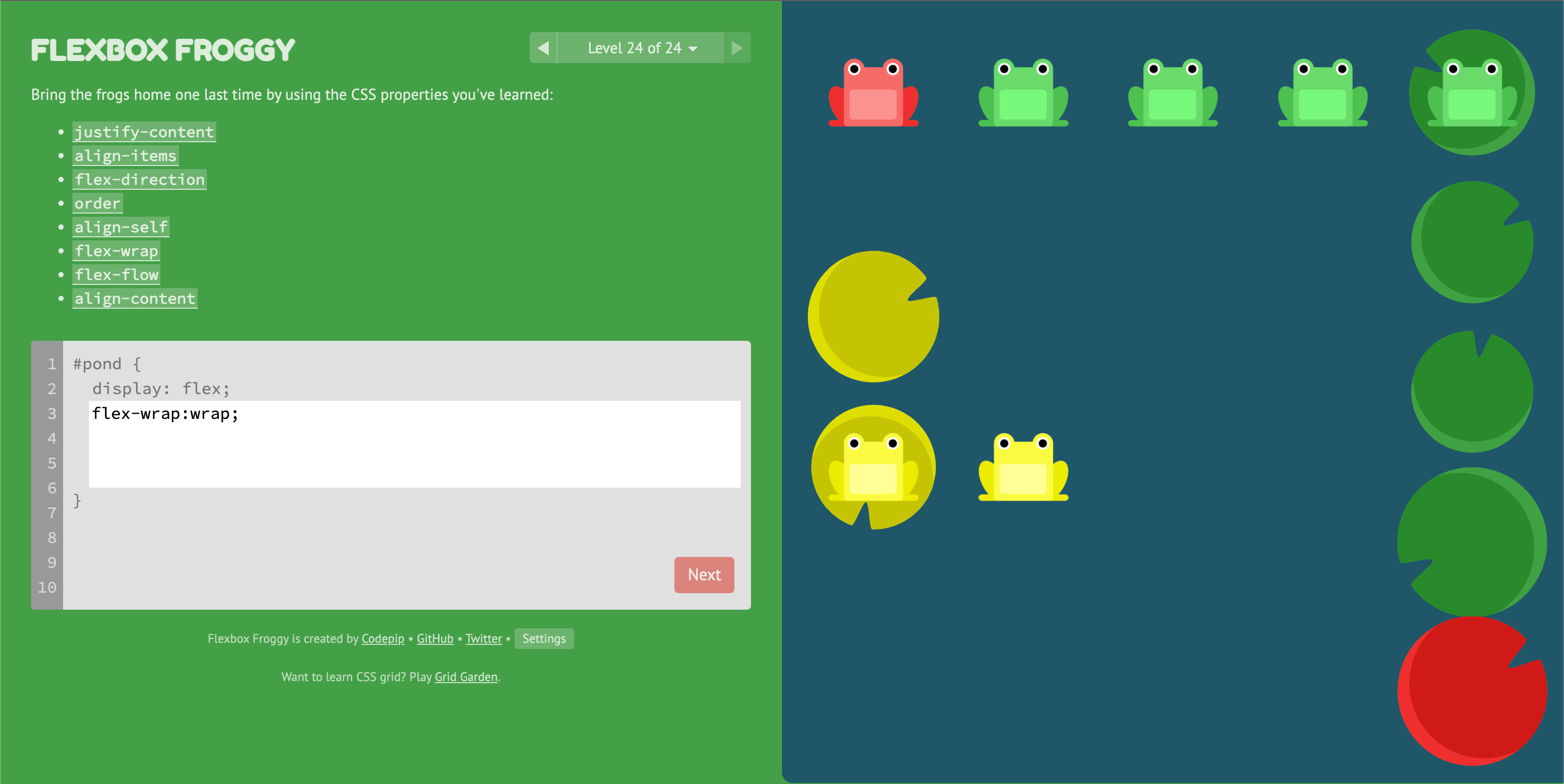
1. First of all, We can see that yellow frogs and the other frogs are separated. Therefore, we can guess that we need to use 'flex-wrap' properties to set them apart.

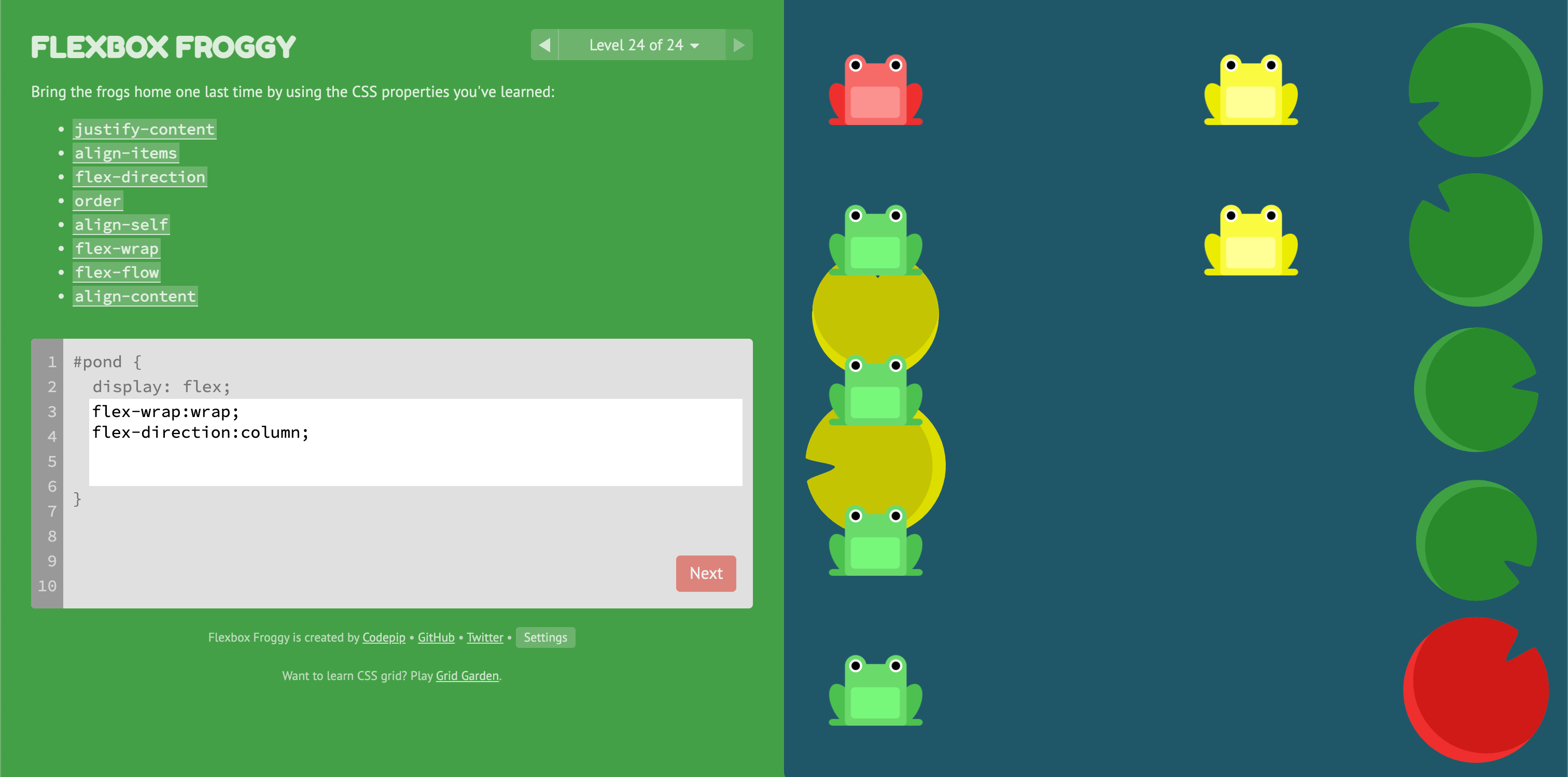
2. The flex items are placed vertically, so we need to use 'flex-direction' properties.

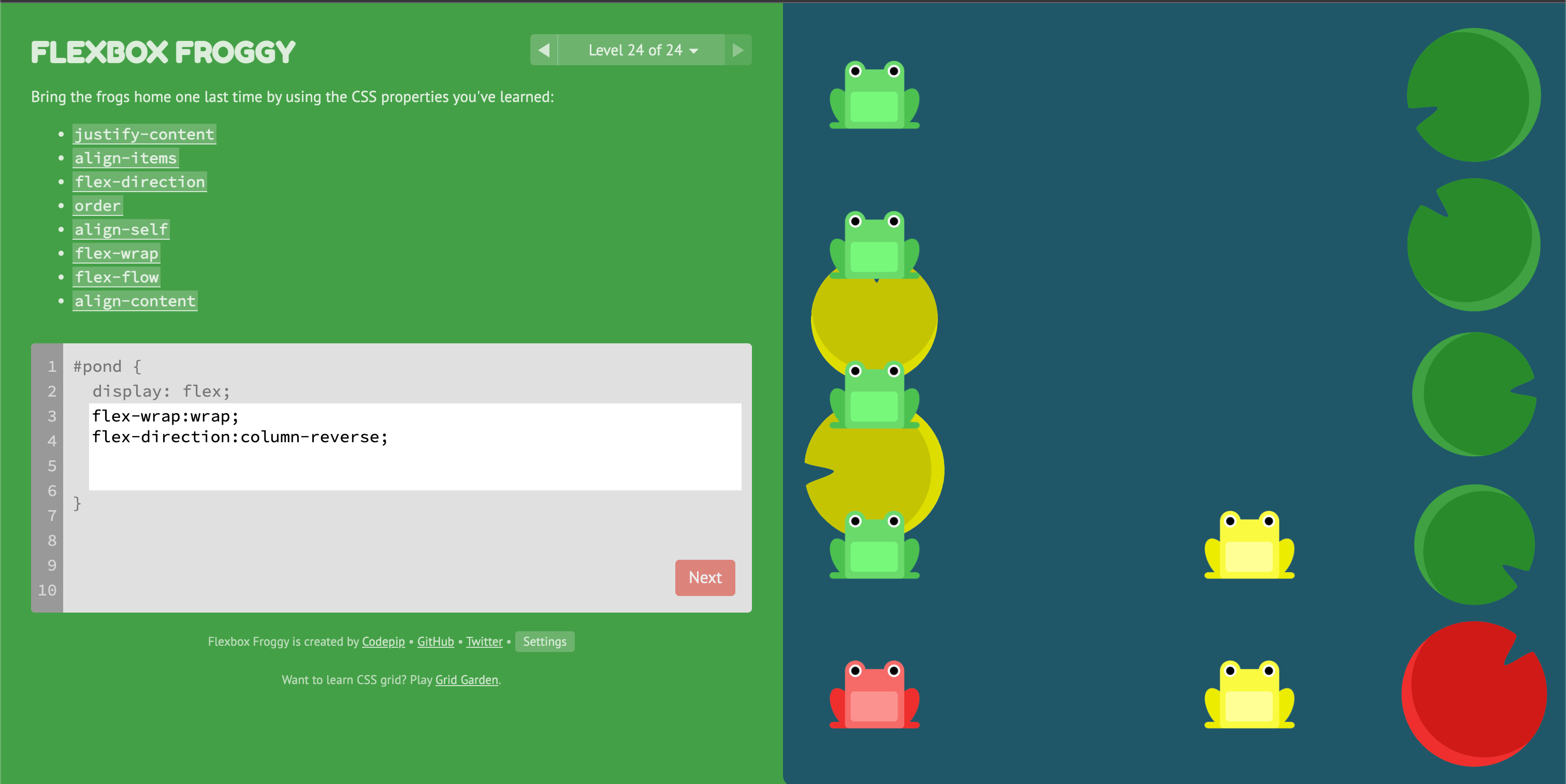
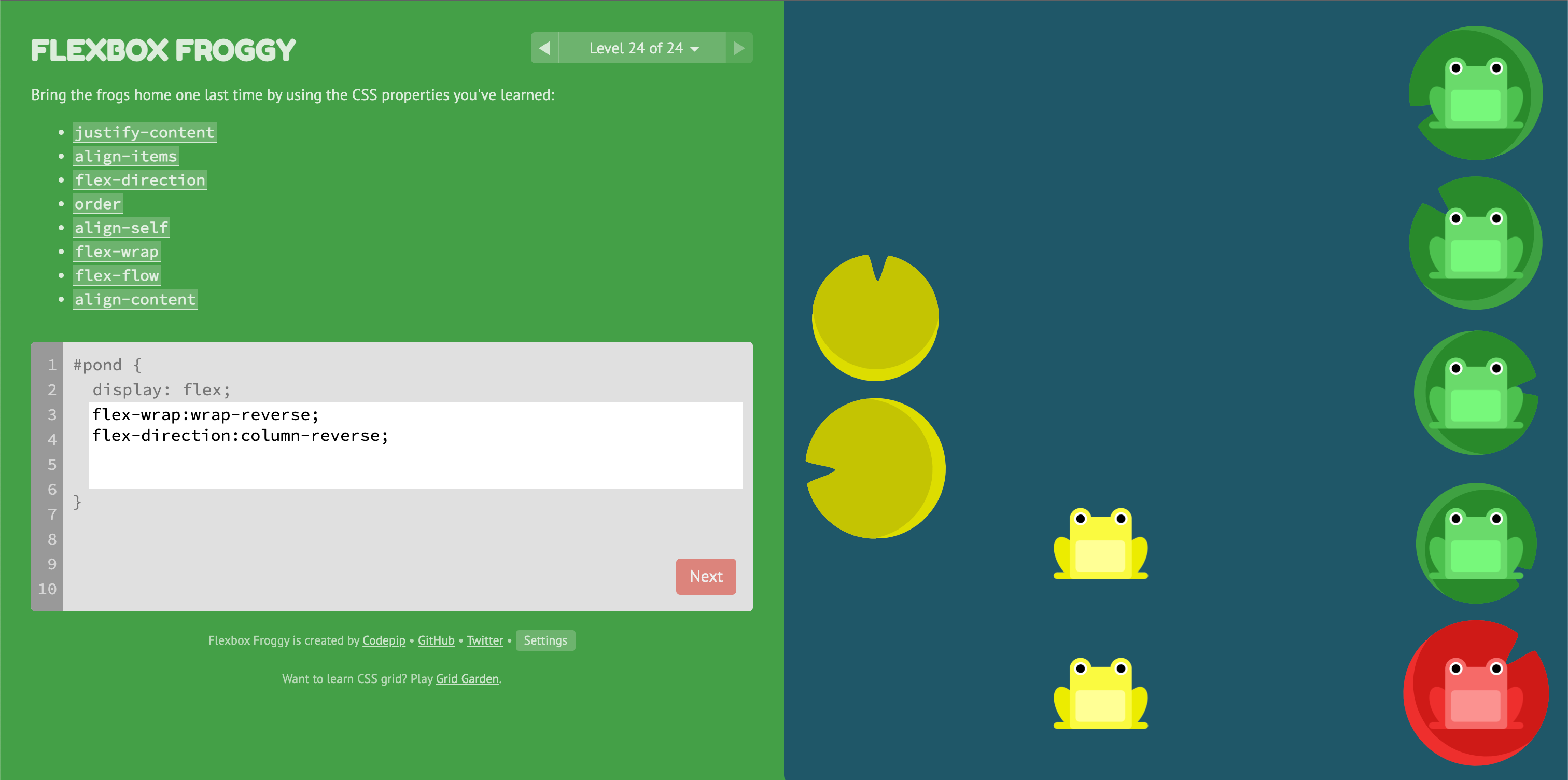
3. We can see that the red frog is placed on the top. To move it to the bottom, we need to change 'flex-direction' value column to column-reverse.

4. We can also identify that two columns are reversed, so we need to change flex-wrap value wrap to wrap-reverse.

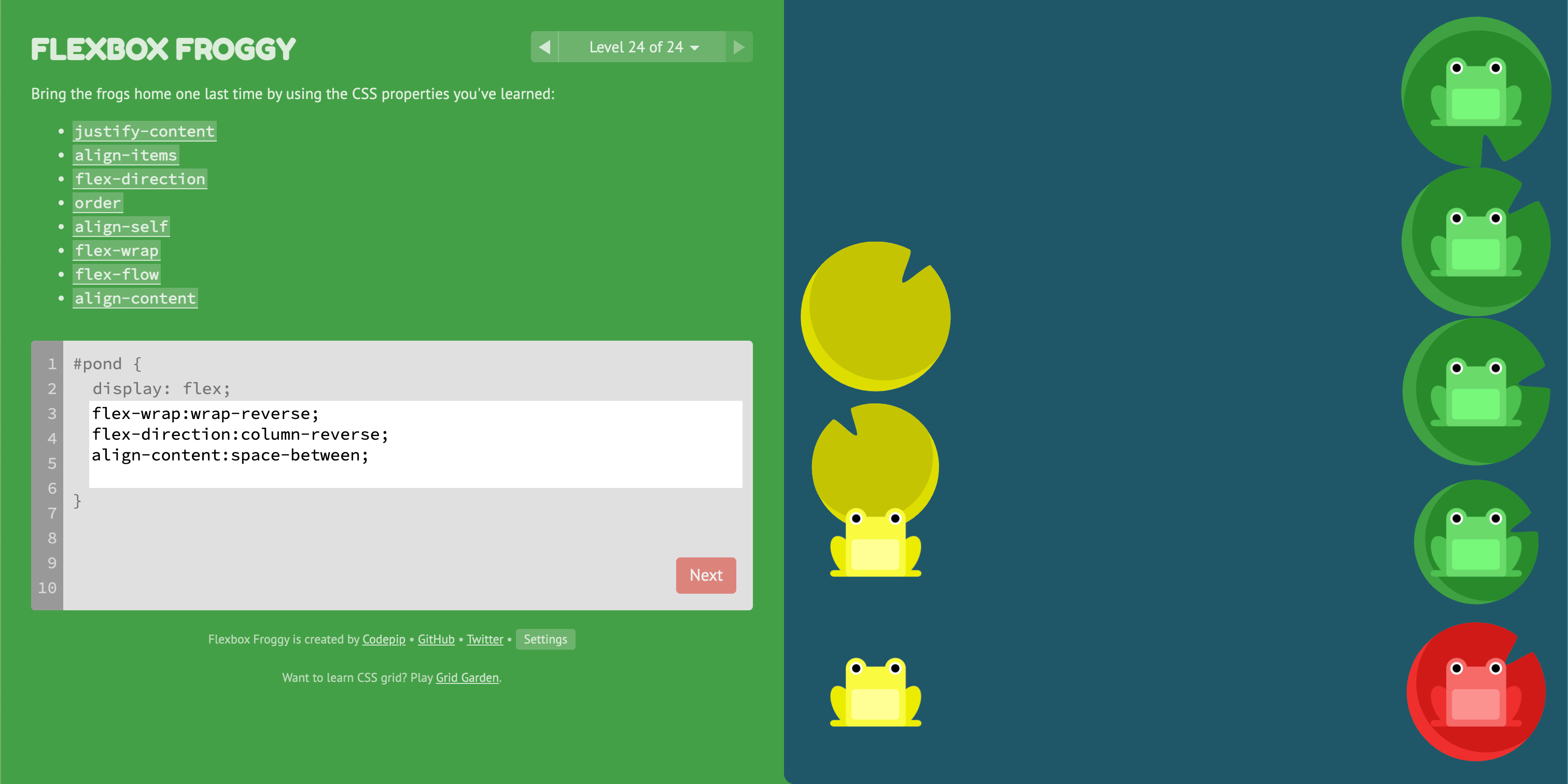
5. We should change the space between the two lines, because each column is attached to left and right sides and the spaces between them are equal.(-> align-content:space-between)

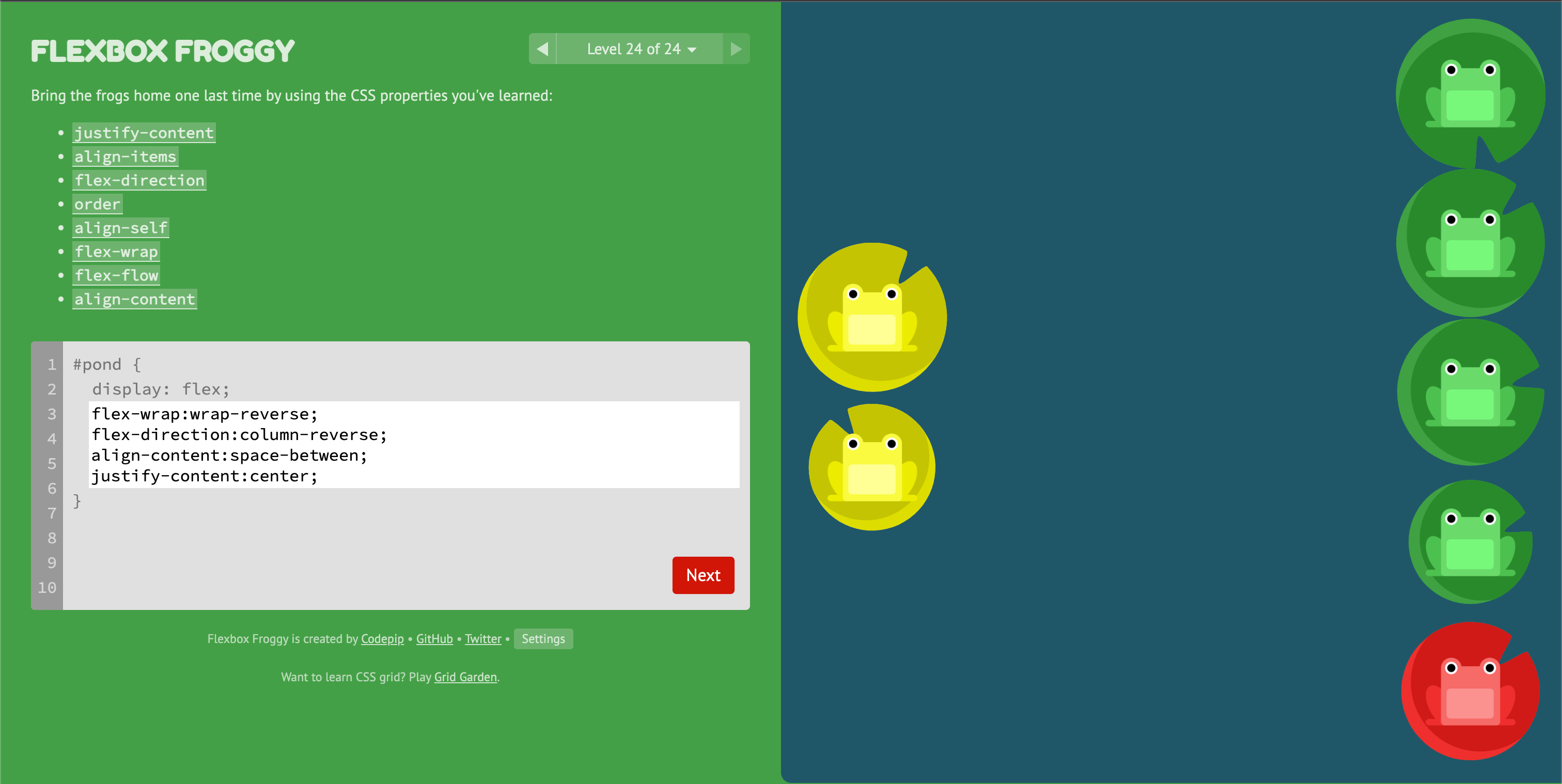
6. In order for the yellow frogs to line up in the middle of the column, we have to set the 'justify-content' value to center.

1. 우선, 노란 개구리와 다른 개구리들이 분리되어 있다는 것을 볼 수 있다. 따라서, 개구리들을 구분하기 위해 'flex-wrap' 속성을 사용할 필요가 있음을 알 수 있다.
2. 개구리들이 세로로 있으므로 'flex-direction' 속성을 사용해야한다.
3. 빨간색 개구리가 맨 위에 있다. 맨 아래로 옮기기 위해서 'flex-direction'값을 column-reverse로 바꿔야 한다.
4. 두 열이 서로 뒤집어져있다. 따라서 'flex-wrap'값을 wrap-reverse로 변경한다.
5. 각각의 열이 좌우의 벽에 붙어있고 두 열 사이의 간격이 동일하므로 'align-content:space-between'으로 설정한다.
6. 노란색 개구리들이 열의 가운데에 있으므로 'justify-content:center'로 설정한다.
'프로그래밍 언어 > HTML&CSS(Programming Language X)' 카테고리의 다른 글
| [HTML&CSS Basic] 11. 레이아웃 배치(Position-absolute,-relative,-fixed/display -flex/float) (2) | 2022.12.08 |
|---|---|
| [HTML&CSS Basic] 10. List / Table / Input /button (0) | 2022.11.16 |
| [HTML&CSS Basic] 9. display: Block / Inline /Inline-Block (1) | 2022.11.16 |
| [HTML&CSS Basic] 8. Semantic Web & Semantic Tag (1) | 2022.11.16 |
| [HTML&CSS Basic] 7. Image(img, background-image) (1) | 2022.11.15 |