[CSS] 3. Introduction to CSS
03-1. CSS(Cascading Style Sheets)
CSS: Markup 언어로 작성된 문서가 실제로 웹사이트에 표현되는 방법을 정해주는 언어
→HTML이 헤더, 문단, 테이블 등으로 정보를 조직화하는 구조를 제공한다면,
CSS는 HTML이 아름다워 보이도록 스타일을 입히는 것
03-2. CSS 적용
CSS를 작성한 후 HTML에 적용되도록 반영 하는 방법은 3가지
- Inline Style
- Style tag(Internal)
- CSS File 연결(External)
03-2-1. Inline Style
태그 style 속성에 직접 작성
<h1 style="color: red;"></h1>But, 다음과 같은 단점 존재
<!-- style이 너무 길어서 안 좋은 코드 -->
<h1 style="color: red; font-size: 30px; background-color: yellow; font-weight: bold;"></h1>- 코드 가독성 하락
- 유지보수 단점
03-2-2. style tag
<style> 태그 사이에 CSS 문법을 사용하여 스타일을 작성
<style>
h2 {
color: red;
}
</style>- Inline Style과 동일하게 유지보수 단점 존재
03-2-3. css file 이용(css 파일에 따로 작성하는 방법)(권장)
<!--외부로 분리한 css 파일을 html 파일에 적용하기 위해 연결해주는 태그를 추가해야 한다.-->
<link href="style.css" rel="stylesheet" type="text/css" /><link>— 사용할 css파일을 연결해주는 태그href— href 속성에 css 파일 경로를 작성합니다.rel— rel은 html 파일과 css 파일의 관계를 설명하는 속성입니다. css 파일을 연결할 때는 항상 그 값으로 "stylesheet" 를 입력합니다.type— link 태그로 연결되는 파일이 어떤 것인지 알려줍니다. 여기서 css 파일을 연결하므로 type값은 "text/css"입니다.
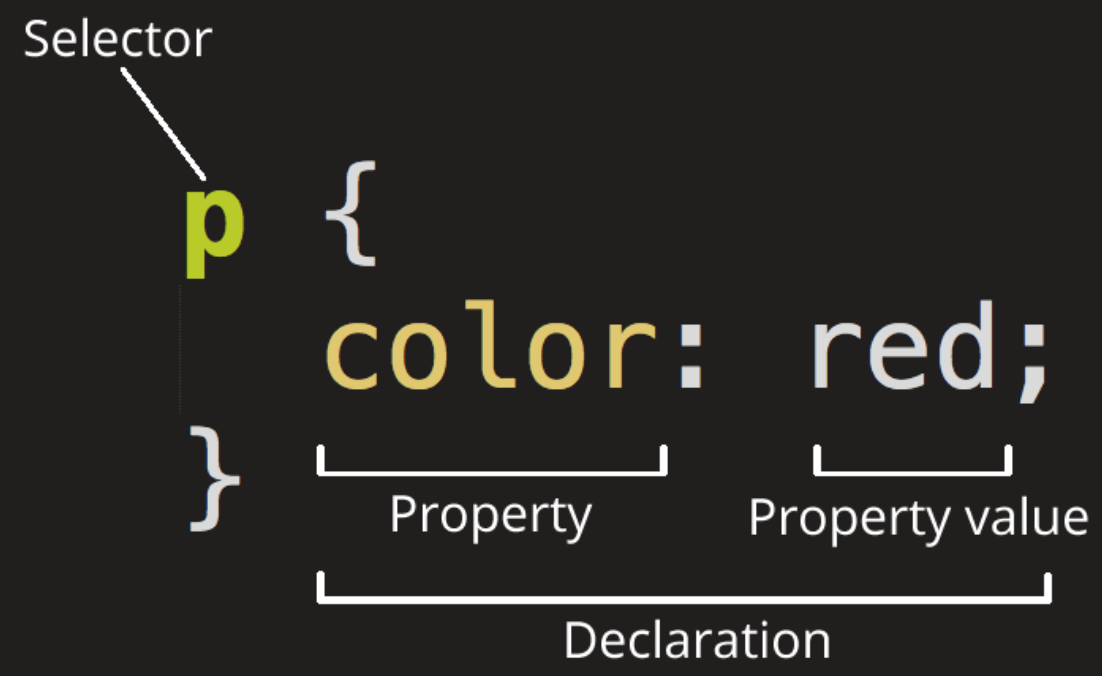
03-3. CSS 선택자(selector)
Selector(선택자): 어떤 태그에 스타일 효과를 적용하는지 정의하는 문법

선택자는 총 3가지
- tag
- class
- id
03-3-1. tag name
Ex.)
모든 <p> 태그의 글씨 크기가 12픽셀로 적용
<!--tag는 바로 선택자 기입-->
p {
font-size: 12px;
}03-3-2. .className
클래스에 스타일을 적용하고 싶을 때는 selector에 .(dot)이 필요
Ex.)
<!-- 클래스에 스타일을 적용하고 싶을 때는 selector에 .(dot)이 필요-->
.profileDetail {
font-weight: bold;
}"profileDetail" 이라는 클래스가 적용된 태그에는 모두 글씨 두께가 두꺼워 집니다.
<p class="profileDetail">이것도 두꺼워 지고</p>
<span class="profileDetail">이것도</span>
<div class="profileDetail">그리고 이것도..</div>03-3-3. #idName
id에 디자인을 적용하고 싶을 때는 selector에 #이 필요.
Ex.)
#profile {
border-width: 1px;
border-color: black;
border-style: solid;
text-align: center;
}
반응형
'프로그래밍 언어 > HTML&CSS(Programming Language X)' 카테고리의 다른 글
| [HTML&CSS Basic] 6. CSS Selector, Inheritance (2) | 2022.11.15 |
|---|---|
| [HTML&CSS Basic] 5. Margin & padding / Border / box-sizing (2) | 2022.11.14 |
| [HTML&CSS Basic] 4. Font Style, Text Style (2) | 2022.11.14 |
| [HTML&CSS Basic] 2. HTML tag, Attributes (1) | 2022.11.14 |
| [HTML&CSS Basic]1. Introduction to HTML (1) | 2022.11.14 |