[CSS] Margin & Padding
1. Margin과 Padding
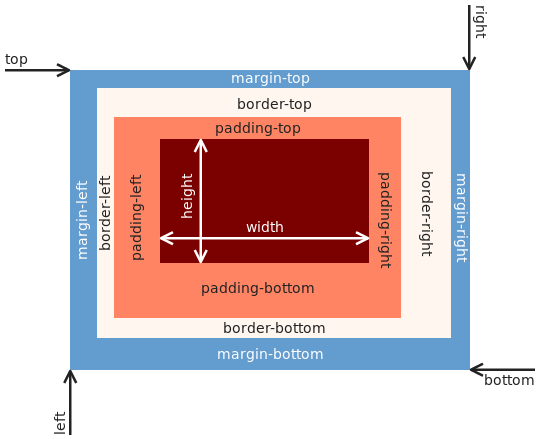
HTML element는 아래와 같이 박스 모델로 되어있음.

박스 구성: Content(텍스트나 이미지), Padding (테두리와 컨텐츠 사이 거리) , Border(테두리), Margin (border와 다른 요소사이 거리)
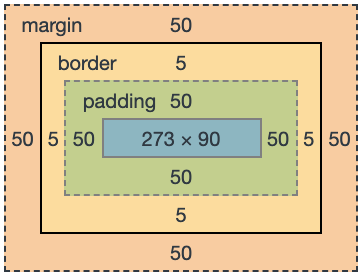
Example)

박스가 차지하는 영역: Content의 영역 + padding+ border+margin
→273(content width) + 50(padding-left) + 50(padding-right) + 5(border-left) + 5(border-right) + 50(margin-left) + 50(margin-right) = 483
●css로 표시
p.example {
width: 273px;
height: 90px;
margin: 50px;
border: 5px solid black;
padding: 50px;
}2. margin
Margin : border와 이웃하는 요소 사이의 간격
p.example {
margin: 50px 50px 50px 50px;<!-- margin: 50px 와 동일 표현!
순서대로 위, 오른쪽, 아래, 왼쪽의 마진 여백 값-->
}한 번 더 풀어쓰면 아래와 같다.
p.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}3. padding
Padding : 테두리와 컨텐츠 사이 거리
(padding도 margin과 작성이 비슷하다.)
p.example {
padding: 50px;
}p.example {
padding: 50px 50px 50px 50px;
}
p.example {
padding-top: 50px;
padding-right: 50px;
padding-bottom: 50px;
padding-left: 50px;
}[CSS] Border
1. Border
Border: 테두리
기본 문법
→ border: (border-width) (border-style) (border-color)
(선 두께) (선 모양) (선 색깔)
Ex)
p {
border: 5px solid red;
}
span {
border: 1px dotted #0000ff;
}
border 개별 설정(border-top, border-right,border-bottom,border-left) 가능
blockquote {
border-top: 4px double red;
border-right: 2px solid #666666;
border-bottom: 6px dashed darkviolet;
border-left: 1px dotted #00ee44;
}
cf.) 밑줄
p {
text-decoration: underline;
}text-decoration: underline으로 밑줄을 칠 수 있지만 밑줄의 두께나 색깔 등, 완벽하게 커스터마이징 하기가 어렵다.
∴대부분의 개발자는 border-bottom로 구현하는 것을 선호
p {
border-bottom: 3px solid black;
padding-bottom: 5px;
}[CSS] box-sizing
box-sizing: 박스의 크기를 화면에 표시하는 방식을 변경하는 속성
Ex.
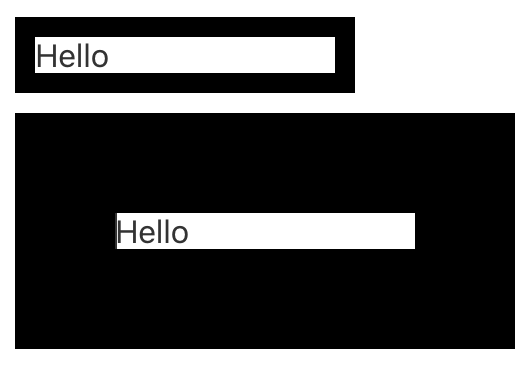
<div id="test1" style="margin: 10px; width: 150px; border: 10px solid black;">Hello</div>
<div id="test2" style="margin: 10px; width: 150px; border: 50px solid black;">Hello</div>
→width 150px로 동일하지만 border 크기 차이로 전체 사각형의 크기가 동일하지 못하다.
∴CSS에서 기본적으로 width,height 등은 content 영역의 크기를 나타낸다. (= box-sizing: content-box)
이런 것을 해결하기 위해 box-sizing: border-box(테두리를 포함한 크기로 지정) 로 한다.
<div id="test1" style="margin: 10px; width: 150px; border: 10px solid black;box-sizing:border-box">Hello</div>
<div id="test2" style="margin: 10px; width: 150px; border: 30px solid black;box-sizing:border-box">Hello</div>'프로그래밍 언어 > HTML&CSS(Programming Language X)' 카테고리의 다른 글
| [HTML&CSS Basic] 7. Image(img, background-image) (1) | 2022.11.15 |
|---|---|
| [HTML&CSS Basic] 6. CSS Selector, Inheritance (2) | 2022.11.15 |
| [HTML&CSS Basic] 4. Font Style, Text Style (2) | 2022.11.14 |
| [HTML&CSS Basic] 3. Introduction to CSS (1) | 2022.11.14 |
| [HTML&CSS Basic] 2. HTML tag, Attributes (1) | 2022.11.14 |